Hi again 👋, in today's article we are going to build a Signup/Login Form with validation! I'm super excited about this one because Sign up forms are super fun to build! You'll want to read and follow along all the way to the end because there are some important steps you won't want to miss!
This will be Part 1 (Front-end) of a 2 part series (Backend). Part 1 focuses on the front-end and Part 2 is geared towards setting up a backend database and saving the data there. Let's go ahead and get started. The first thing we need to do is create our index.html file inside our editor.
Create the Index File
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
</head>
<body>
</body>
</html>
Great, we have our boilerplate HTML code ready to go. Next, we need to link to our jQuery CDN which will be helping us handle the form validation.
<script src='//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
jQuery CDN is a method to include jQuery into a website without actually downloading and keeping it in the website's folder. You'll need to add the script tag to the body section of your index.html file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
</head>
<body>
<script src='//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
</body>
</html>
Create Sign Up Form
<!-- First let's create our form container -->
<div class="form">
<!-- Now let's create our tabs -->
<ul class="tab-group">
<li class="tab active"><a href="#signup">Sign Up</a></li>
<li class="tab"><a href="#login">Log In</a></li>
</ul>
<!-- Now let's create our tab content -->
<div class="tab-content">
<!-- Now let's create our sign up tab -->
<div id="signup">
<h1>Sign Up for Free</h1>
<form action="/" method="post">
<div class="top-row">
<div class="field-wrap">
<label>
First Name<span class="req">*</span>
</label>
<input type="text" required autocomplete="off" />
</div>
<div class="field-wrap">
<label>
Last Name<span class="req">*</span>
</label>
<input type="text"required autocomplete="off"/>
</div>
</div>
<div class="field-wrap">
<label>
Email Address<span class="req">*</span>
</label>
<input type="email"required autocomplete="off"/>
</div>
<div class="field-wrap">
<label>
Set A Password<span class="req">*</span>
</label>
<input type="password"required autocomplete="off"/>
</div>
<button type="submit" class="button button-block"/>Get Started</button>
</form>
</div>
</div>
Now that we've created our Sign-Up Form, we need to create our Log-In Form.
Create Login Form
<!-- Here is our Login Form -->
<div id="login">
<h1>Welcome Back!</h1>
<form action="/" method="post">
<div class="field-wrap">
<label>
Email Address<span class="req">*</span>
</label>
<input type="email"required autocomplete="off"/>
</div>
<div class="field-wrap">
<label>
Password<span class="req">*</span>
</label>
<input type="password"required autocomplete="off"/>
</div>
<p class="forgot"><a href="#">Forgot Password?</a></p>
<button class="button button-block"/>Log In</button>
</form>
</div>
</div>
Great! we have our skeleton code ready to go. Now we need to add our CSS and make our form look pretty.
Add CSS
*, *:before, *:after {
box-sizing: border-box; /* Set the box-sizing */
}
html {
overflow-y: scroll; /* Change Y axis to scroll */
}
body {
background: #c1bdba; /* Set the background color */
font-family: 'Titillium Web', sans-serif; /* Set the font */
}
a {
text-decoration: none; /* Remove the underline */
color: #1ab188; /* Set the color */
transition: .5s ease; /* Add transition */
}
a:hover {
color: #179b77; /* Add a hover color */
}
.form {
background: #1d3557; /* Set the background color */
padding: 40px; /* Set the padding */
max-width: 600px; /* Set the max-width */
margin: 40px auto; /* Center the form */
border-radius: 4px; /* Add a border-radius */
box-shadow: 0 4px 10px 4px rgba(19, 35, 47, 0.3); /* Add a shadow */
}
/* Change list style type to none */
.tab-group {
list-style: none; /* Remove the bullets */
padding: 0; /* Remove the padding */
margin: 0 0 40px 0; /* Add some space between the tabs */
}
/* Style the tab */
.tab-group:after {
content: ""; /* Clear the content */
display: table; /* Set the display */
clear: both; /* Add a clear */
}
.tab-group li a {
display: block; /* Set the display */
text-decoration: none; /* Remove the underline */
padding: 15px; /* Add some padding */
background: rgba(160, 179, 176, 0.25); /* Add a background color */
color: #a0b3b0; /* Add the text color */
font-size: 20px; /* Add a font size */
float: left; /* Add a float */
width: 50%; /* Set the width */
text-align: center; /* Center the text */
cursor: pointer; /* Add a cursor */
transition: .5s ease; /* Add transition */
}
.tab-group li a:hover {
background: #a8dadc; /* Add a hover background color */
color: #000; /* Add a hover color */
}
.tab-group .active a {
background: #a8dadc; /* Add a hover background color */
color: #000; /* Add a hover color */
}
.tab-content > div:last-child {
display: none; /* Hide the content */
}
h1 {
text-align: center; /* align the text */
color: #ffffff; /* change the color of the text */
font-weight: 300; /* make the font a little lighter */
margin: 0 0 40px; /* add some space below the text */
}
label {
position: absolute; /* remove the label from the input */
transform: translateY(6px); /* add a little margin to the bottom of the input */
left: 13px; /* add a little margin to the left of the label */
color: rgba(255, 255, 255, 0.5); /* change the color of the label to white */
transition: all 0.25s ease; /* add a transition for the label */
-webkit-backface-visibility: hidden; /* fix for safari */
pointer-events: none; /* remove the pointer events that allows the label to be clicked */
font-size: 22px; /* make the label bigger */
}
label .req {
margin: 2px; /* add a little margin to the left of the required text */
color: #a8dadc; /* change the color of the required text to white */
}
label.active {
transform: translateY(50px); /* when the input has focus, move the label up 50px */
left: 2px; /* move the label to the left 2px */
font-size: 14px; /* make the label smaller */
}
label.active .req {
opacity: 0; /* make the required text transparent when the input has focus */
}
label.highlight {
color: #ffffff; /* change the color of the label to white */
}
input, textarea {
font-size: 22px; /* make the input bigger */
display: block; /* make the input take up the full width of the page */
width: 100%; /* make the input take up the full width of the page */
height: 100%;
padding: 5px 10px; /* add some padding to the input */
background: none; /* remove the blue background */
background-image: none; /* remove the background */
border: 1px solid #a0b3b0; /* add a border to the input */
color: #ffffff; /* change the color of the input to white */
border-radius: 0; /* remove the border-radius */
transition: border-color .25s ease, box-shadow .25s ease; /* add a transition for the border and box-shadow */
}
input:focus, textarea:focus {
outline: 0; /* remove the outline */
border-color: #1ab188; /* change the border color */
}
textarea {
border: 2px solid #a0b3b0; /* add a border to the textarea */
resize: vertical; /* add a resize handle to the bottom of the textarea */
}
.field-wrap {
position: relative; /* make the label position relative to the input */
margin-bottom: 40px; /* add a margin to the bottom of the input */
}
.top-row:after {
content: ""; /* add a content to the after element */
display: table; /* add a display type to the after element */
clear: both; /* add a clear type to the after element */
}
.top-row > div {
float: left; /* add a float type to the div element */
width: 48%; /* add a width to the div element */
margin-right: 4%; /* add a margin to the right of the div element */
}
.top-row > div:last-child {
margin: 0; /* remove the margin from the last div element */
}
.button {
border: 0; /* remove the border */
outline: none; /* remove the outline */
border-radius: 0; /* remove the border-radius */
padding: 15px 0; /* add some padding */
font-size: 2rem; /* change the font-size */
font-weight: 600; /* change the font-weight */
text-transform: uppercase; /* change the text-transform */
letter-spacing: .1em; /* add a little letter-spacing */
background: #a8dadc; /* change the background color */
color: #000; /* change the color */
transition: all 0.5s ease; /* add a transition for all properties */
-webkit-appearance: none; /* remove the webkit appearance */
}
.button:hover, .button:focus {
background: #a8dadc; /* change the background color on hover and focus */
}
.button-block {
display: block; /* Set the display to block */
width: 100%; /* make the button take up the full width of the container */
}
.forgot {
margin-top: -20px; /* add a margin to the top of the forgot password text */
text-align: right; /* align the text to the right */
}
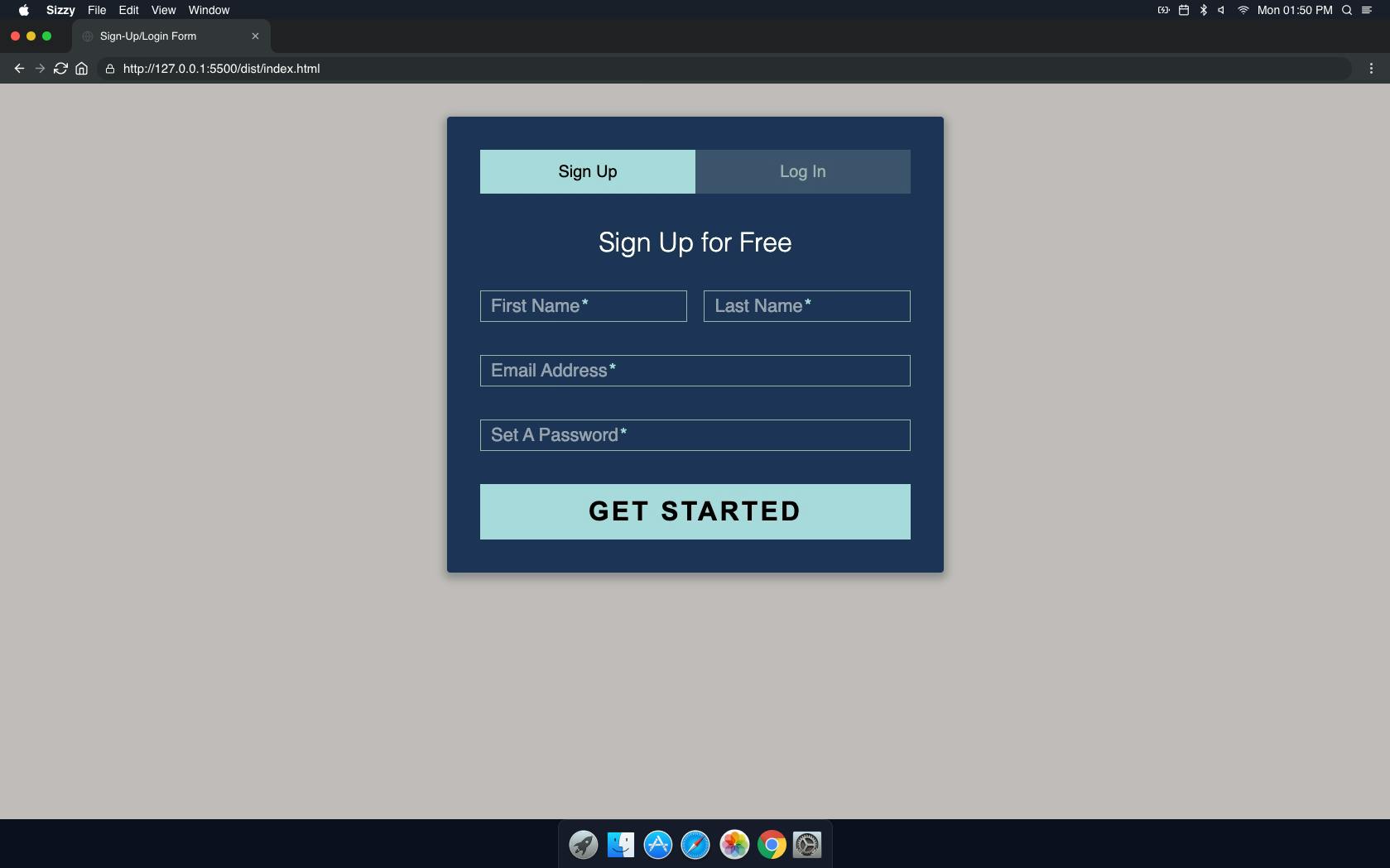
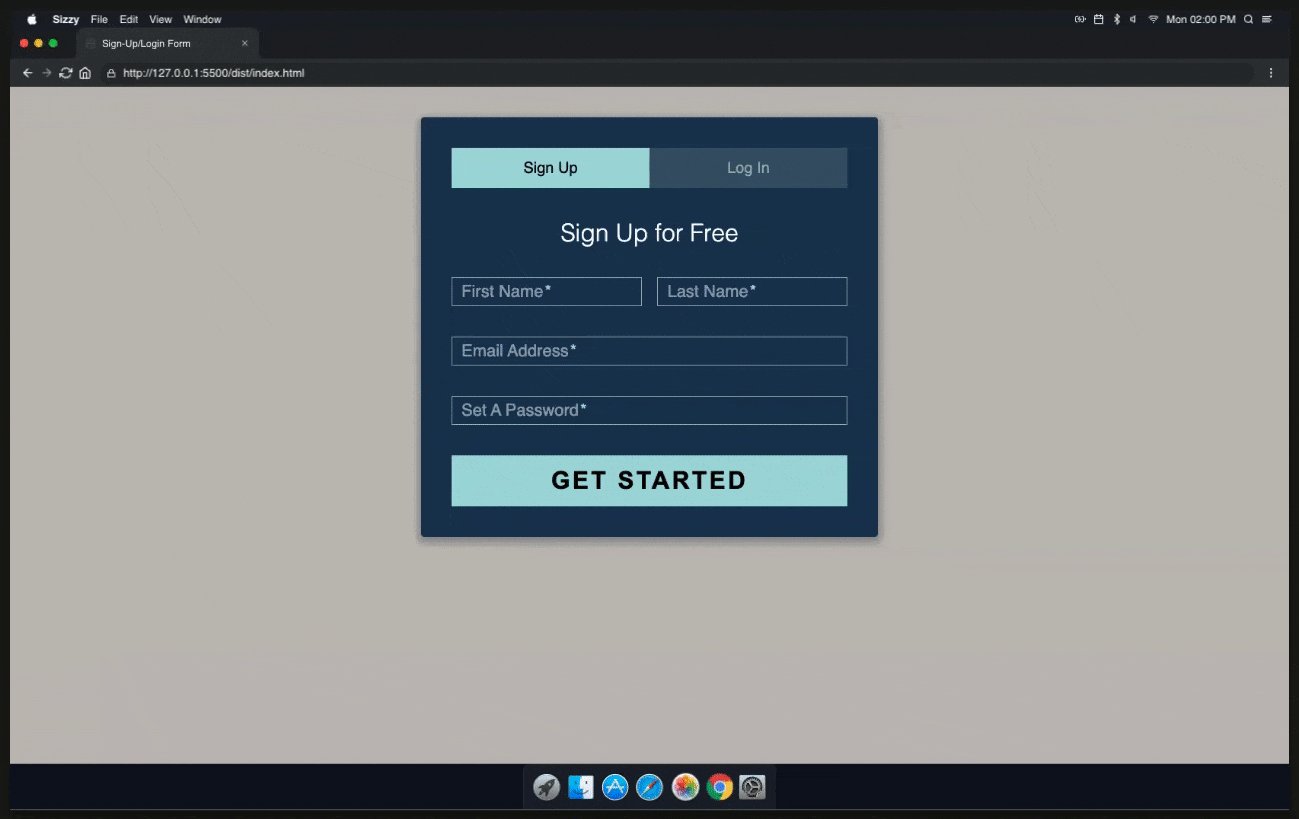
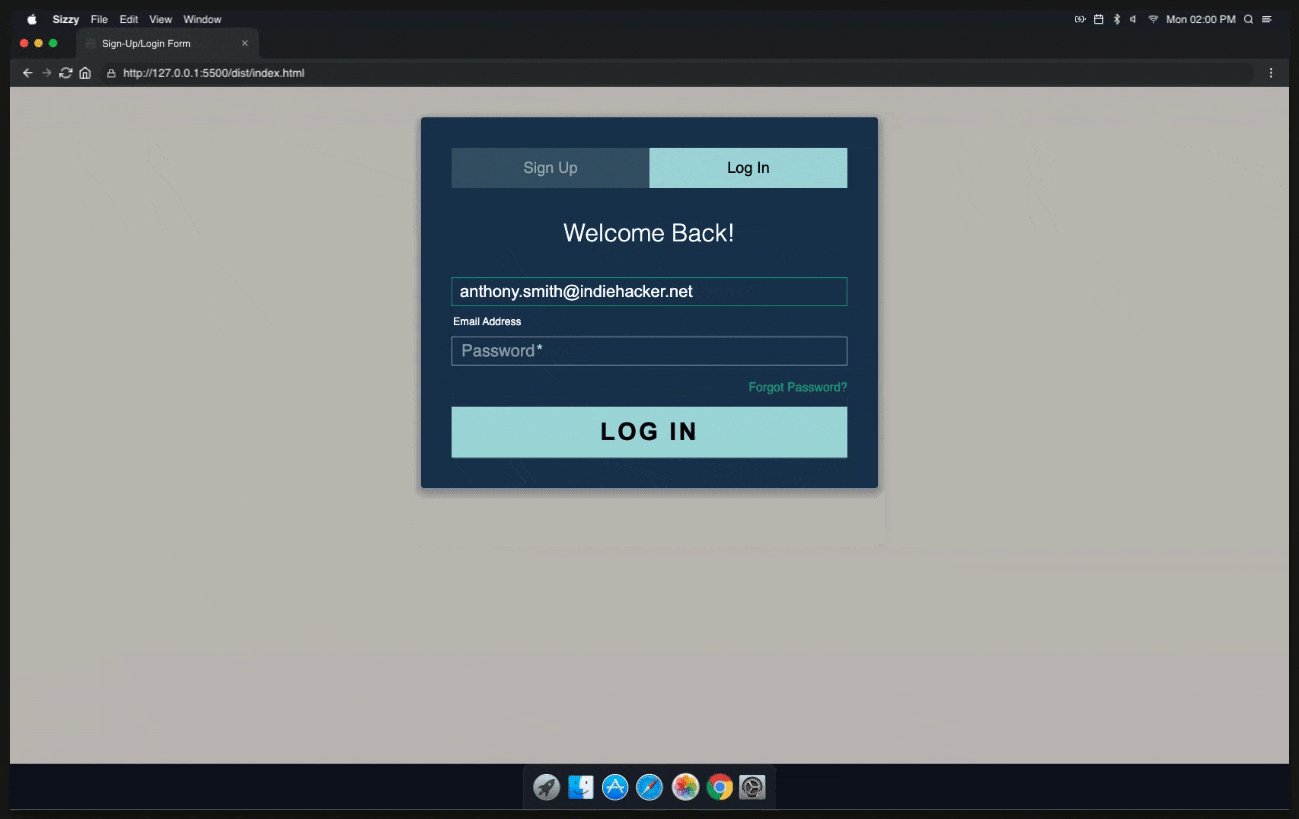
Phew! that was a lot of code! We're almost there. The next thing we need to do is add our JavaScript which will handle the tab switching and validation of the form inputs. We'll start with the tab switching but first, let's take a look at how our form is looking:

Awesome! This looks great so far. We've added a few things to the form, but now we need to add our JavaScript/jQuery.
Add jQuery/JavaScript
// Select all the inputs in the form:
$('.form').find('input, textarea').on('keyup blur focus', function (e) {
// Select the current tab:
var $this = $(this),
label = $this.prev('label');
// Keyup only fires when a value is removed
if (e.type === 'keyup') {
if ($this.val() === '') {
label.removeClass('active highlight');
} else {
label.addClass('active highlight');
}
// Blur only fires when a value is added
} else if (e.type === 'blur') {
// If the value is empty, remove the active class
if( $this.val() === '' ) {
label.removeClass('active highlight');
} else {
label.removeClass('highlight');
}
// Otherwise, if the value is not empty, add the active class to the label
} else if (e.type === 'focus') {
// If the value is empty, remove the active class
if( $this.val() === '' ) {
label.removeClass('highlight');
}
// Otherwise, if the value is not empty, add the active class to the label
else if ( $this.val() !== '' ) {
label.addClass('highlight');
}
// Otherwise, Add the active class to the label
else if( $this.val() !== '' ) {
label.addClass('highlight');
}
}
});
// Select the tab on click
$('.tab a').on('click', function (e) {
// Stop the page from jumping to the link anchor
e.preventDefault();
// Add the active class to the clicked tab
$(this).parent().addClass('active');
// Remove the active class from the other tabs
$(this).parent().siblings().removeClass('active');
// Set the target to the href of the link
target = $(this).attr('href');
// Hide all content except the active one
$('.tab-content > div').not(target).hide();
// Fade in the active content
$(target).fadeIn(600);
});
Great! We have all of our code in place and now its time for testing. Go ahead and open up the form in your web browser and try it out. You should be able to type in your name and email and click the Get Started button.

*Note - there is not a backend currently set up with this form so it will not actually submit anything. We merely built the front-end portion and will be adding the backend portion in a later lesson. The backend portion of this lesson will be taking the data received and saving it to MongoDB which is a non-relational database.
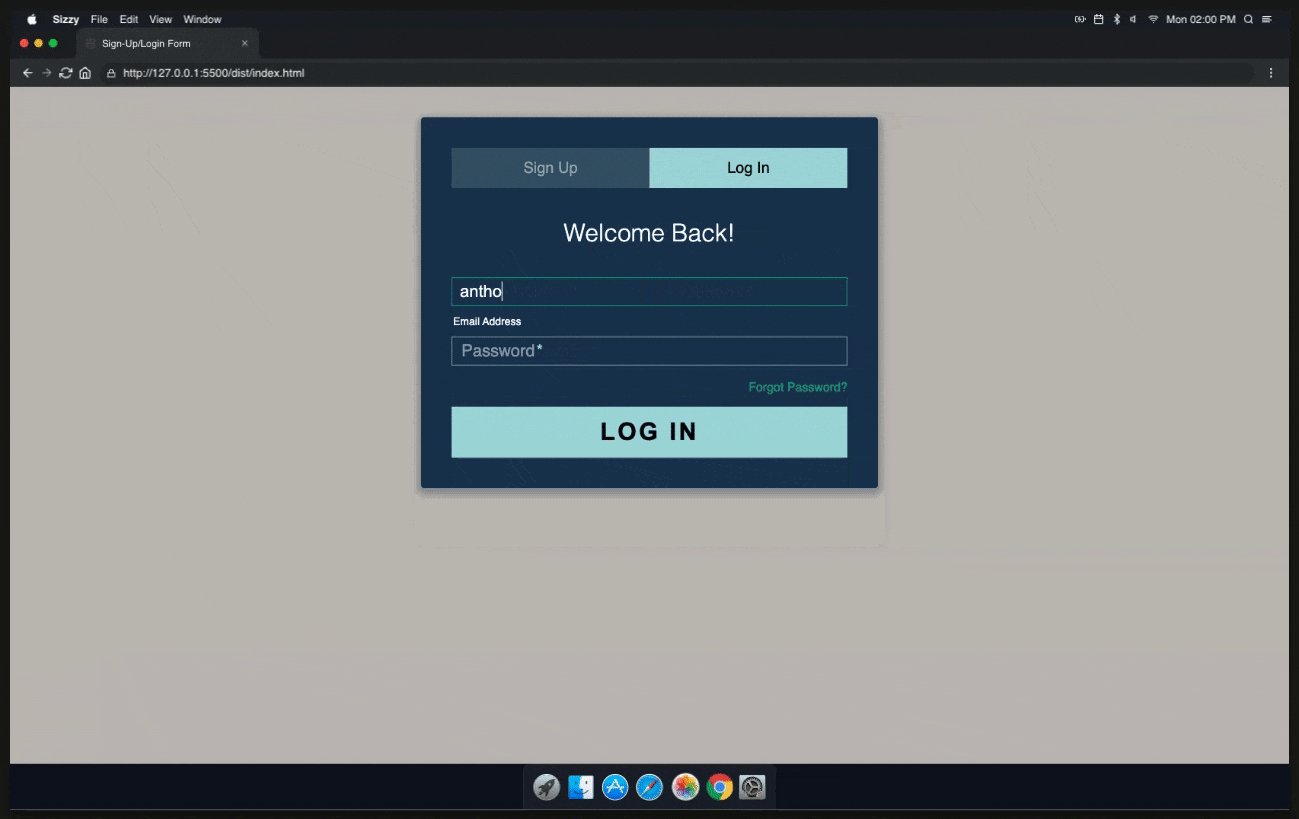
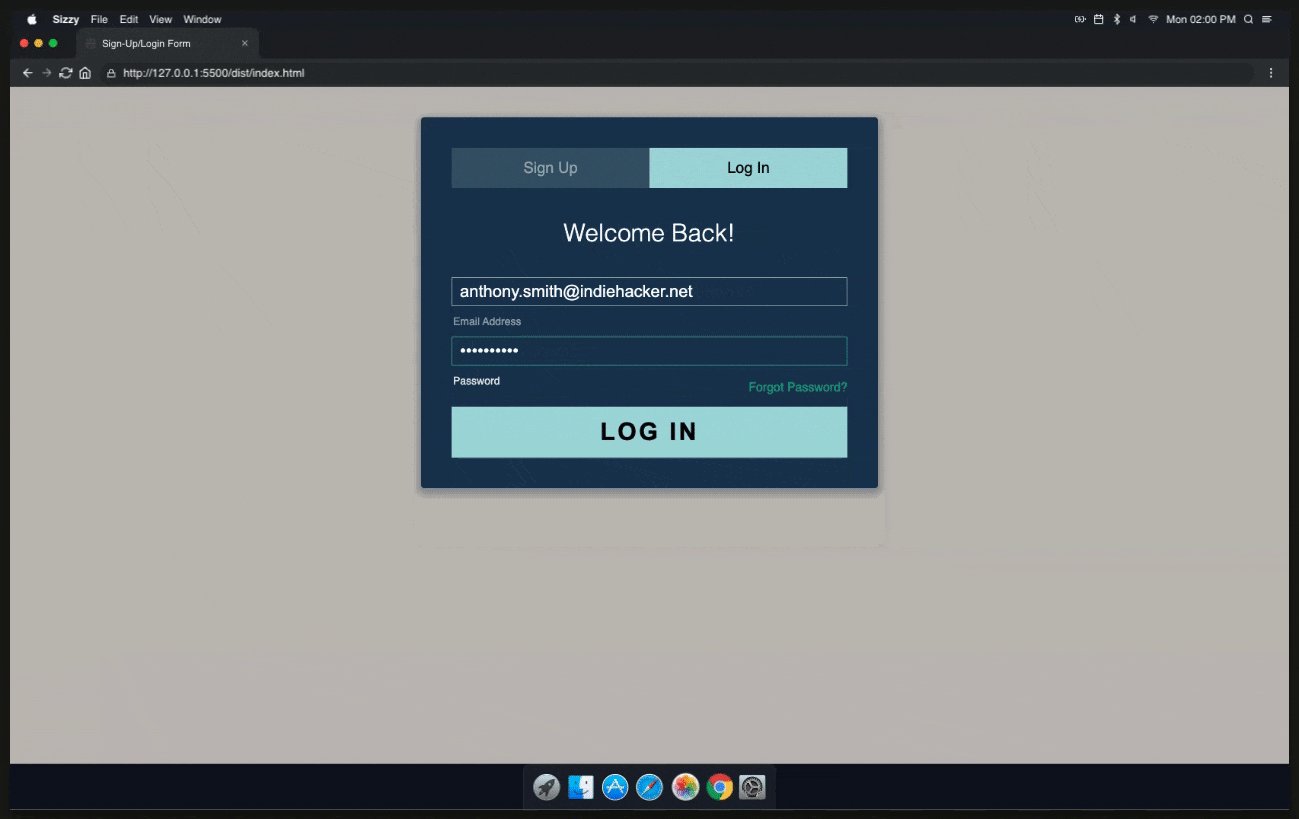
Here is our login form in action:

Thanks for reading! If you enjoyed this article be sure to give me a follow here or on Twitter!
Stay tuned for part 2 which will be saving the data to MongoDB! You can also check out my other articles on my blog!